Get started with Knock
Quickly get up and running with Knock.
This page covers how to integrate Knock with your backend web application and send your first notification using Knock.
Create a Knock account
First, create a Knock account if you don't already have one and log into the Knock dashboard.
Add the Knock SDK to your backend
We have SDKs available in most major languages. Don't see your language listed here? Let us know!
Set up environment variables
You can find your public and secret API keys under the Platform section of the Knock dashboard. Since we're working on the backend here, you'll want to use the secret key.
As a best practice, your API key should be set as an environment variable and should not be checked into source control.
Create a workflow in Knock
Next we'll design our first workflow in Knock via the dashboard.
A workflow encapsulates a notification in Knock. Each workflow takes a trigger call via the Knock API, runs the data you provide through a set of logic you configure, and outputs the actual messages that will be sent to your end users. All channel routing and message design takes place within the workflow.
Here's how to build your first workflow:
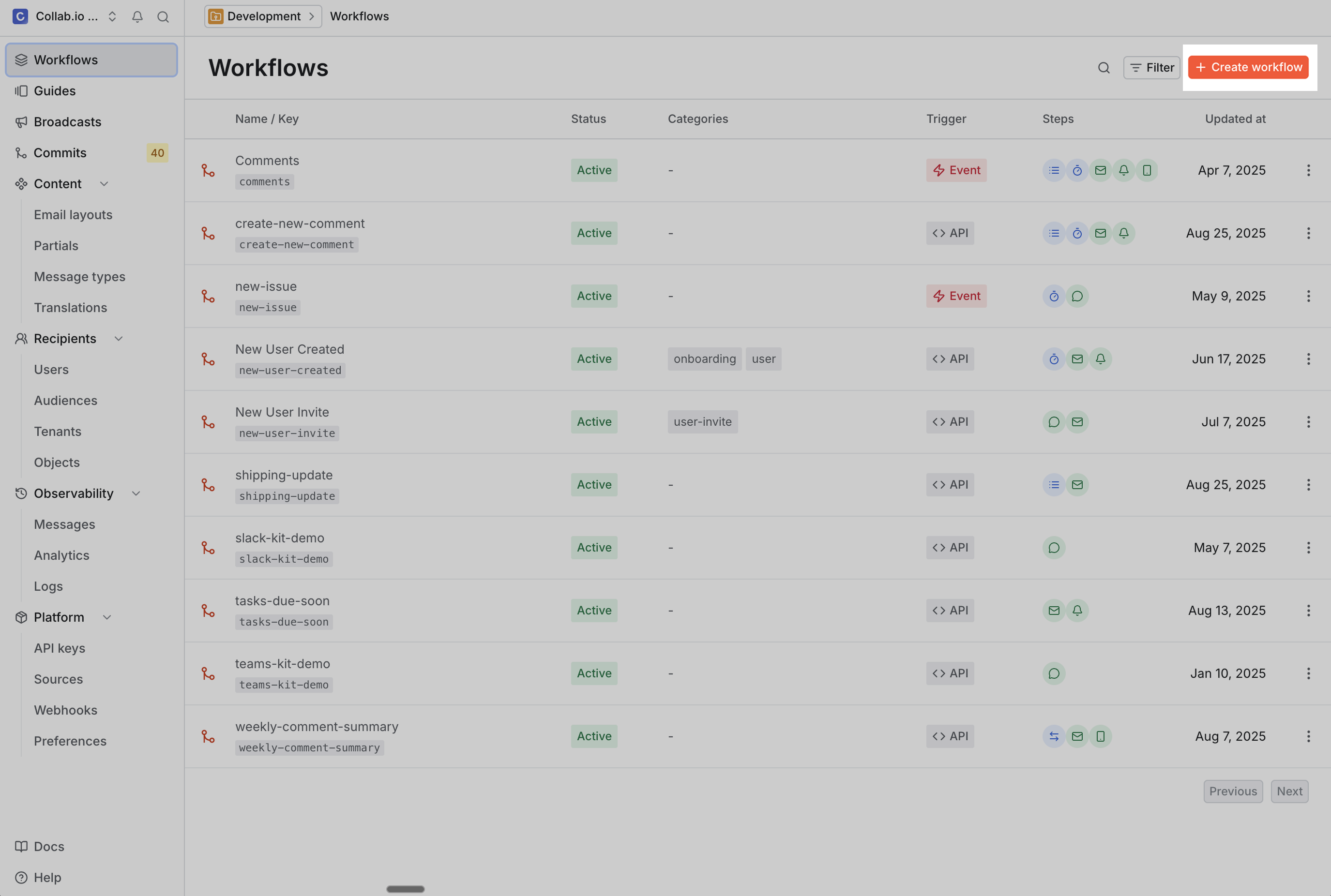
Click the "+ Workflow" button in the top right corner of the Knock dashboard. Name it whatever you like.

To send a notification, a workflow needs at least one channel step. To add this step, we'll click “edit steps” to enter the workflow canvas editor.
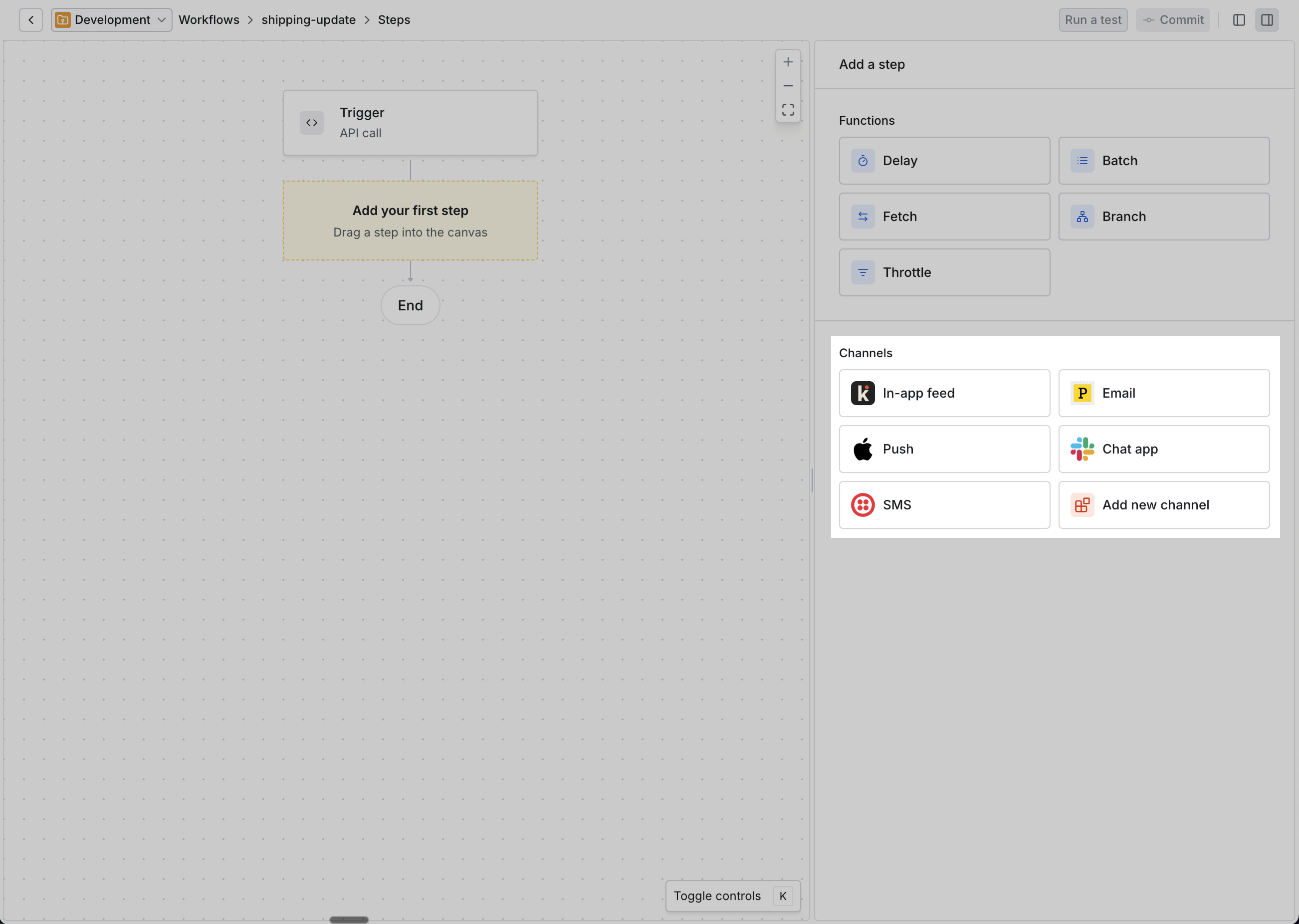
Here we can see a number of steps available for us to add to our workflow, including functions (such as batch and delay) and channels.

Choose the delivery channel you'd like to use in your workflow and drag it onto the workflow canvas.
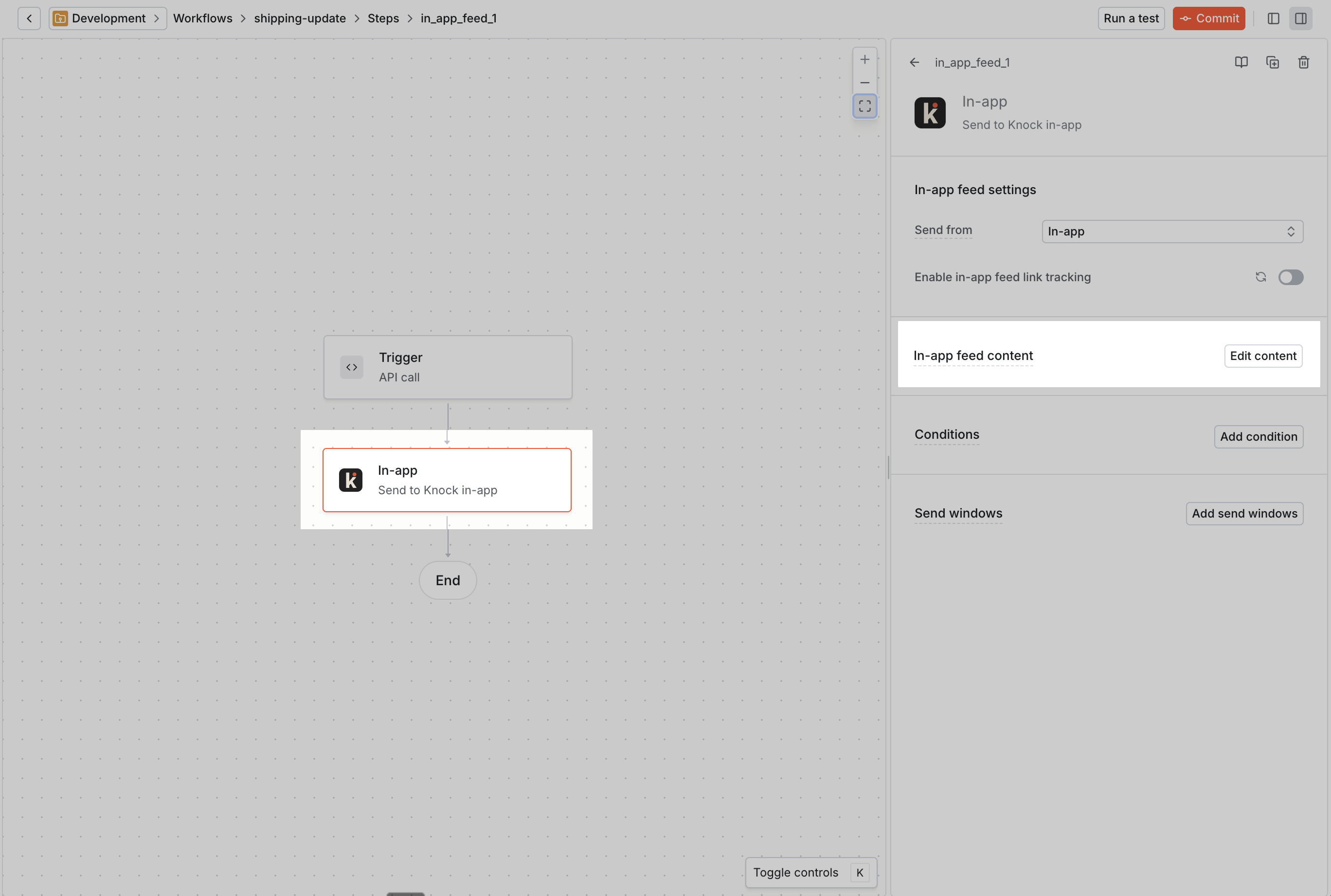
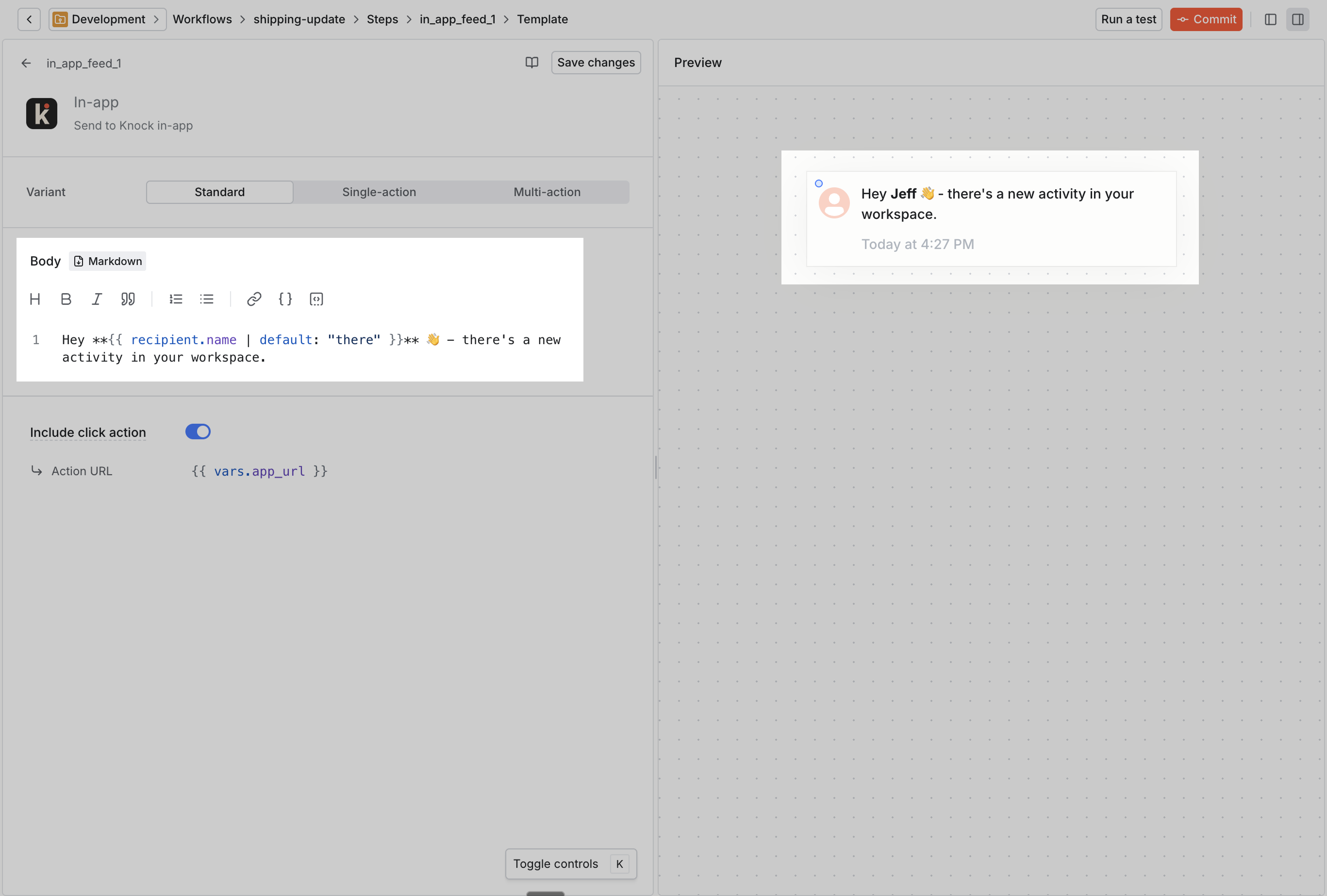
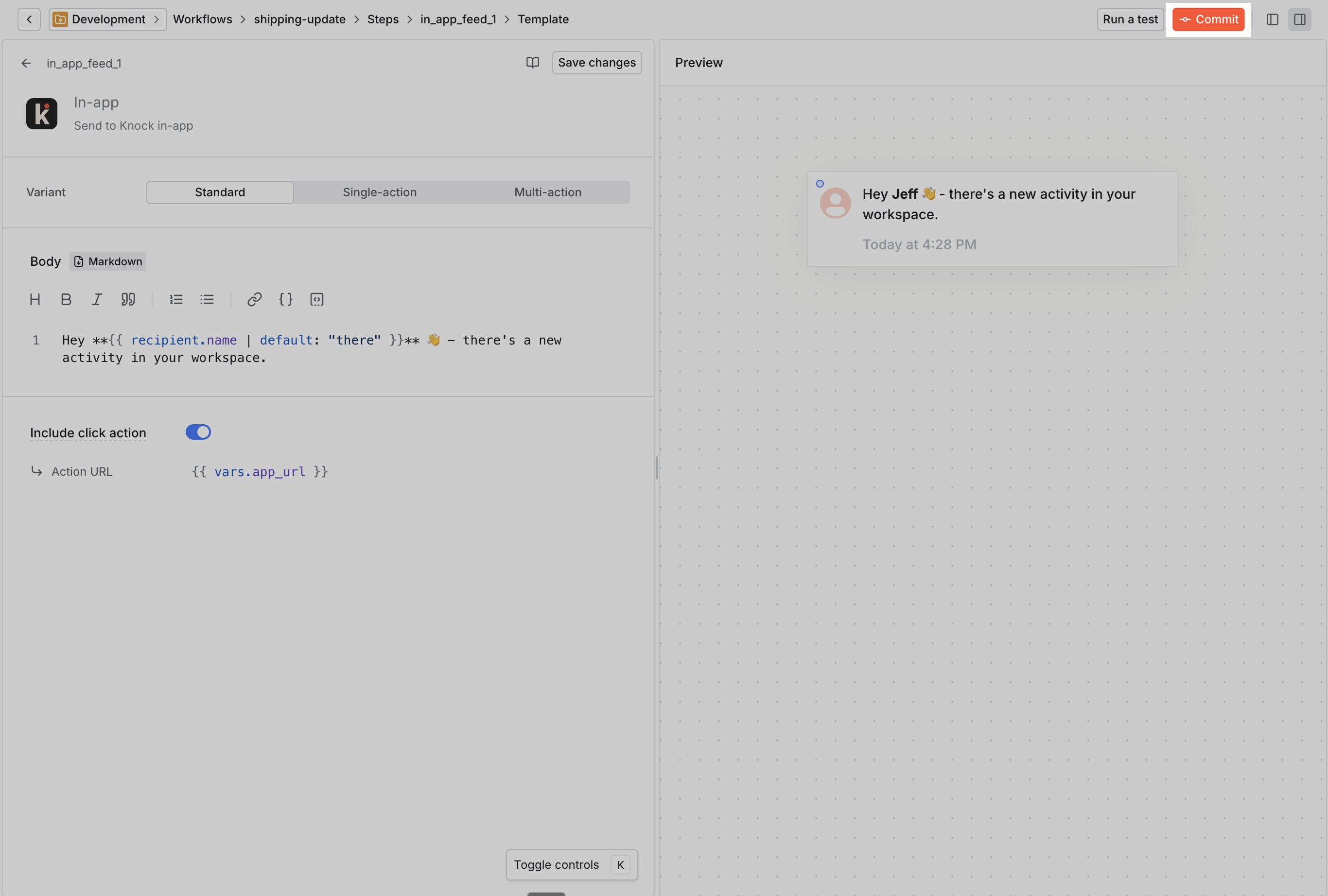
After adding a channel step, we can configure the notification's content by clicking on "Edit template" in the channel's edit step view to see that step's message template.

The template starts with default copy, so we'll just use that for now.

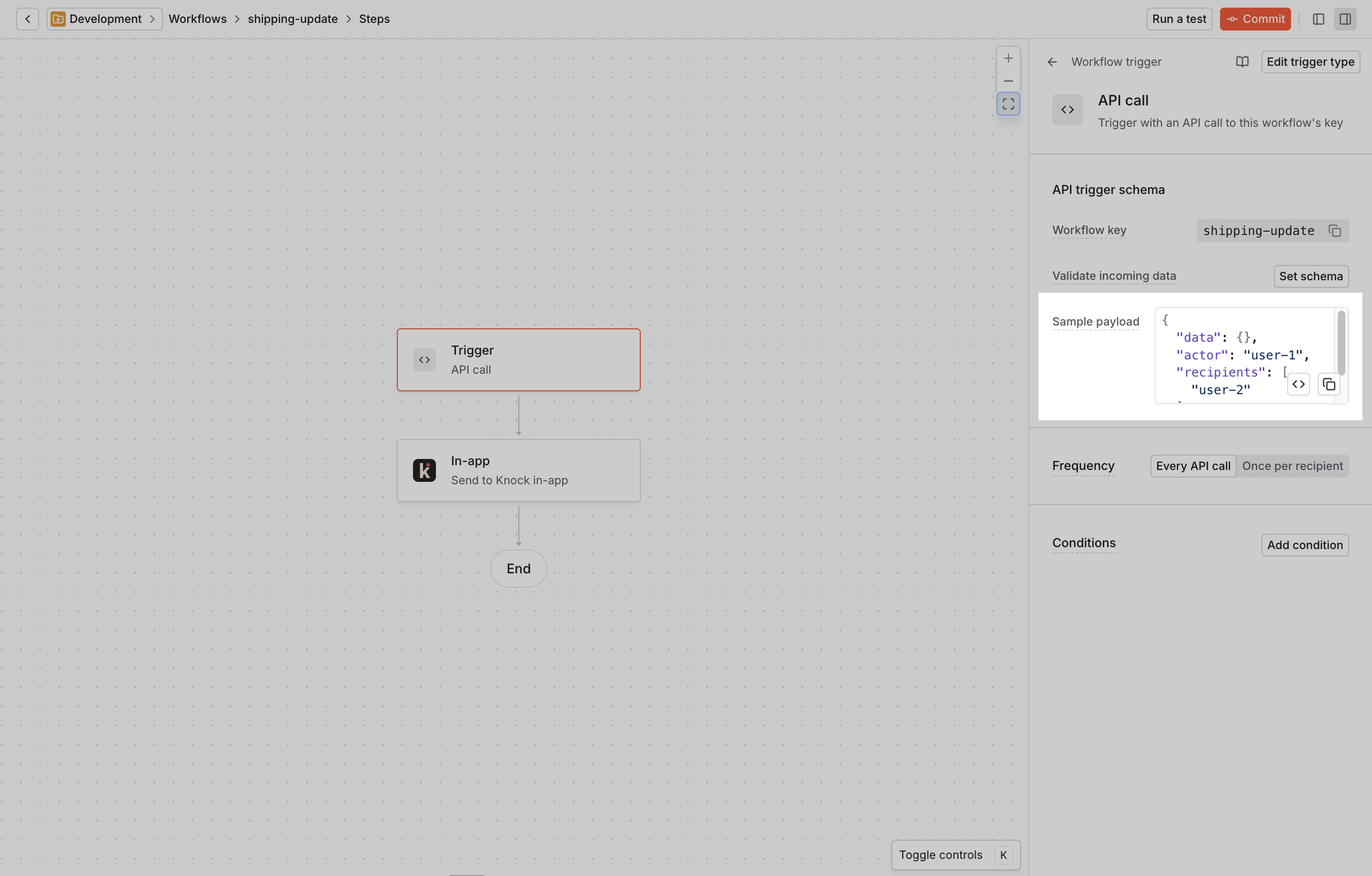
Before we leave the workflow canvas and head back to your backend, let’s click on the trigger step to grab a payload data sample to use when we call Knock.

This sample payload is auto-generated when you create a workflow within the Knock dashboard. It gives us the JSON blob we'll need to pass through as data in our trigger call in order to populate any of the custom properties defined in our workflow.
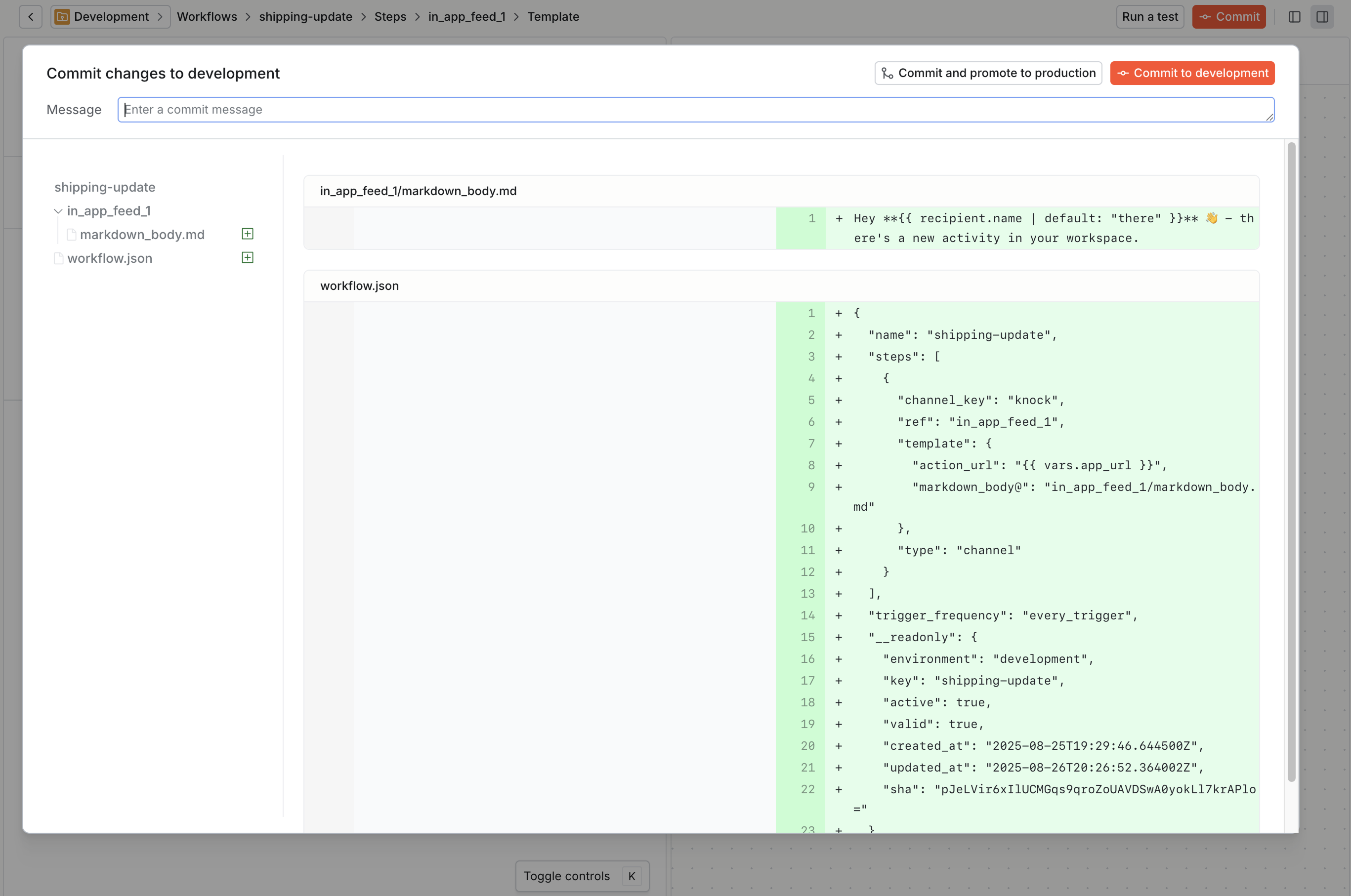
Knock follows a versioning model similar to Git. This means that before you can trigger your new workflow via the API, you'll need to commit it to your current environment to activate the workflow.

You do this using the Commit button in the header of the workflow canvas. You can review your changes using a diff viewer and leave a meaningful commit message about what has changed.

Now we're ready to trigger our workflow via the Knock API. You can also learn more about workflows and channels in Knock via our documentation on designing workflows.
Trigger your workflow
Now, you'll trigger your workflow to notify a set of users. When triggering workflows, you need to provide the following required pieces of data in your call to the Knock API:
recipients– The list of users to notify.data– The variable data that will populate your notification templates. Here you'll use the sample data payload we grabbed in the previous step.
In the example below, we trigger a new comment notification workflow for two project members, using inline identification.
Learn more about trigger calls in our API reference.
Publish to production
Knock uses logically separated environments to control the roll-out of your notifications. When you're happy with the way your workflows work and look, ensure they're in your production environment to start sending notifications to your real users. You can create workflows directly in production, or create them in development and promote them to production.
See our going to production checklist to review a complete set of steps you'll need to take to push your workflows to production.
Go deeper
This was a simple overview to send your first notification with Knock. Read on to see how Knock can drive your notification needs, no matter their complexity.