Sending a message to an internal Slack workspace
How to send a message to an internal Slack workspace using Knock.
In this documentation we'll cover how to send a message to an internal Slack workspace using Knock. It assumes that you have already created a Slack app and created a Slack channel in Knock as outlined in the Slack integration documentation.
Slack channels are connections on Objects
#In Knock, we model channels in a Slack workspace as connections on Objects. Objects allow you to model any resource in your system within Knock, and while their primary purpose is to act as non-user recipients, they are very flexible abstractions.
An overview of Objects
#Individual Objects exist within a collection and always have a unique ID or key within that collection. The Object itself can store any number and type of properties as key-value pairs. You can see some examples of possible Object structures in the official documentation on setting Object data.
Let’s say you are building a devtool product like GitHub and want to set up Slack notifications whenever someone comments on an issue within a repository. First, you’ll want to create an Object to model your repository as part of the repositories collection:
Once you have a repository object created, you can add the channel data for Slack as a connection on the object.
Objects as workflow recipients
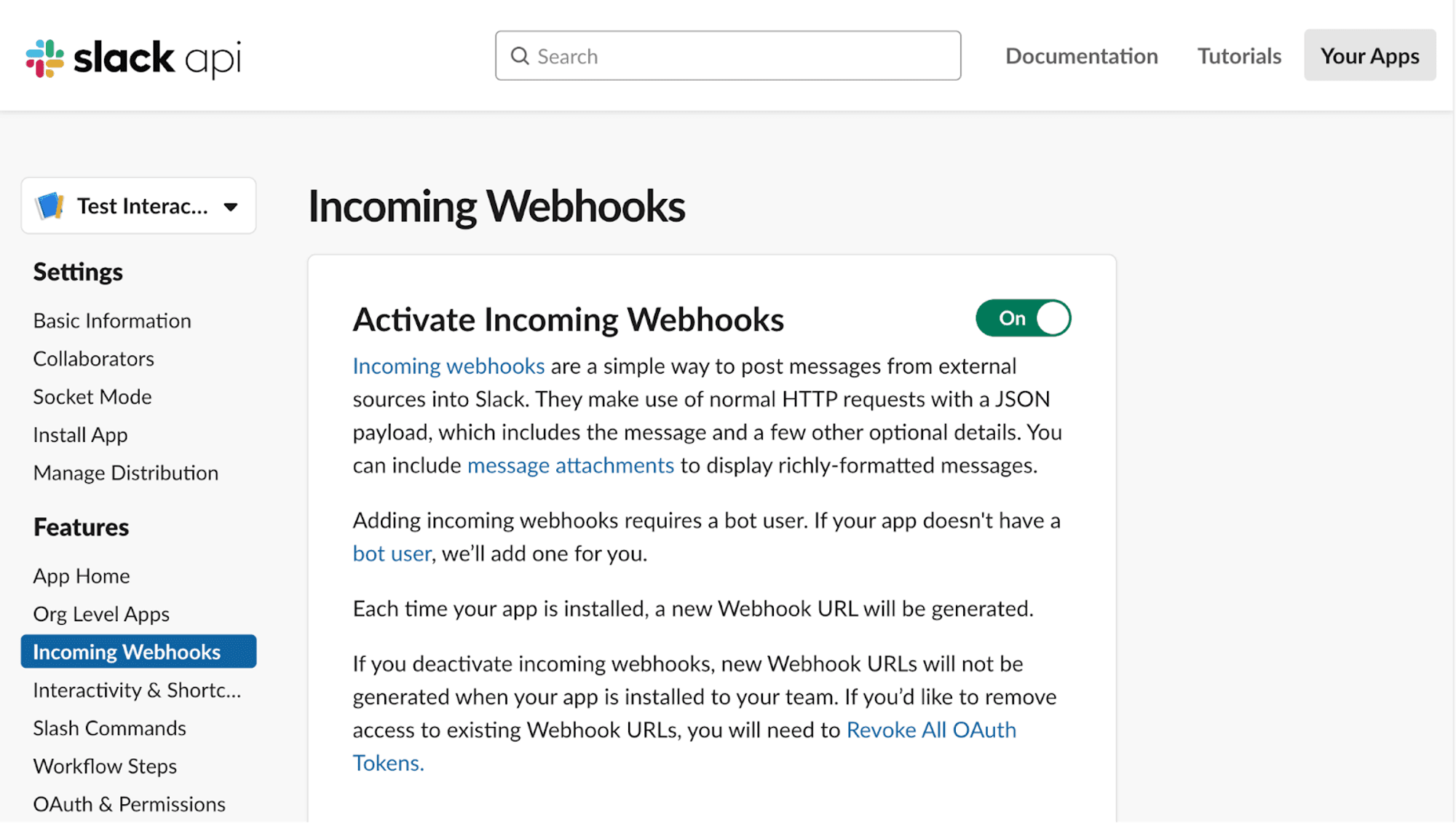
#To add channel data, we’ll set up an incoming webhook in Slack. To get this URL from Slack, you can go to “Incoming Webhooks” within your dashboard and toggle the "Activate Incoming Webhooks" feature. If you’ve already installed your app into a workspace, you will be asked to reinstall it and select a channel the app will post messages to.

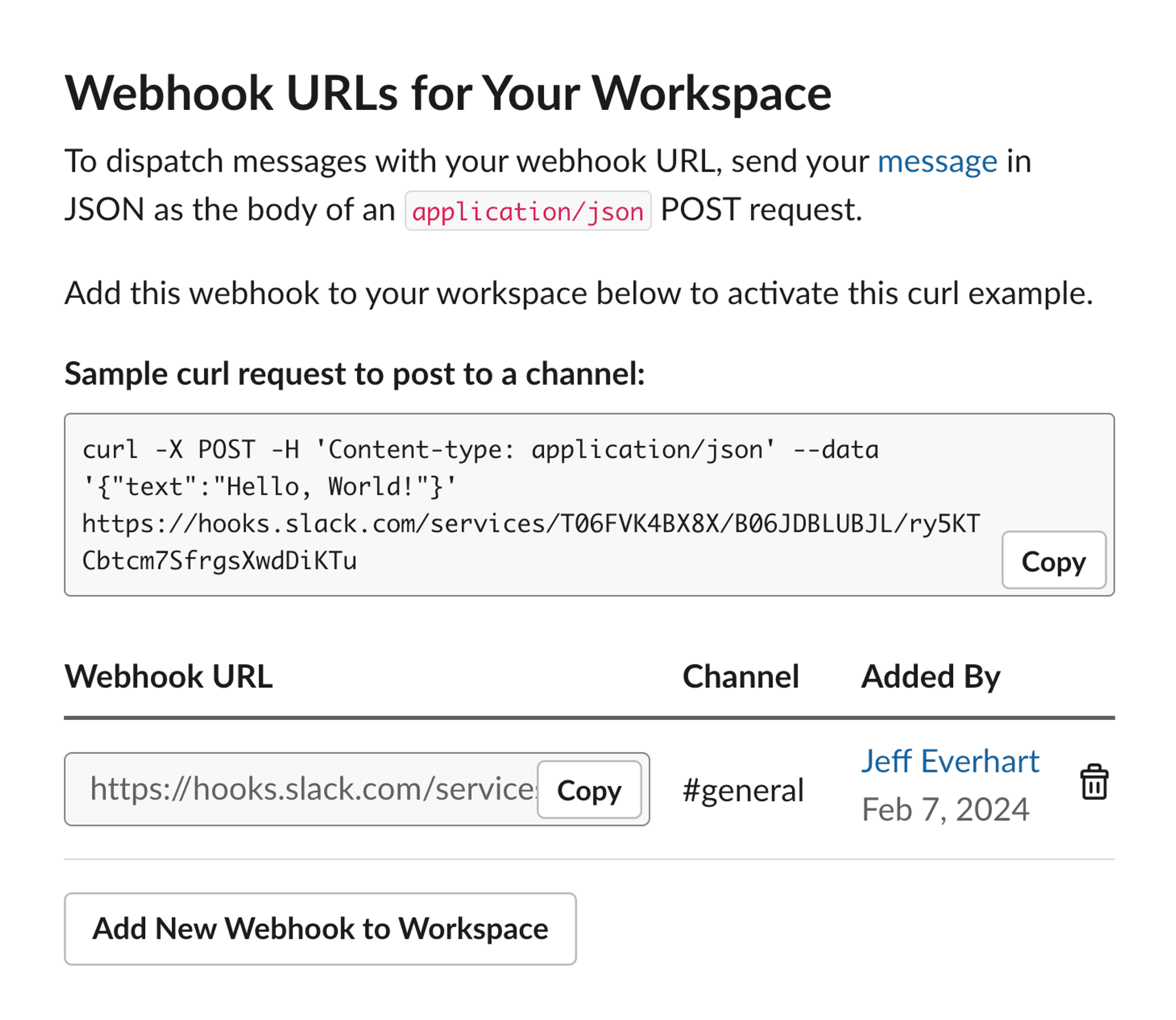
To generate a new webhook, scroll to the bottom of the page where you see the “Add New Webhook to Workspace” button. If you connected an initial channel, you can copy your webhook, or you can connect another channel and then copy the webhook URL:

Set the webhook as channel data
#Now that you have the webhook URL, we’ll store that webhook as a special property on the repository Object called channel data. Channel data is both channel and recipient-specific data stored for use with particular channels, like a token used for push notifications or webhooks stored for chat apps like Slack, Teams, and Discord. Both Users and Objects can store channel data.
In the code example below, we’ll use the knockClient.objects.setChannelData method to update the channel data for our repository Object.
Here, you’ll also need your KNOCK_SLACK_CHANNEL_ID as the third parameter, which is the channel ID of your Slack integration within Knock, so that Knock can reference that channel when it processes workflows that use it. The last parameter is an object of a specific format that varies based on the type of message provider. In this case, it is a SlackConnection object with an incoming_webhook property that contains the URL you copied from Slack.
Trigger a workflow with an object recipient
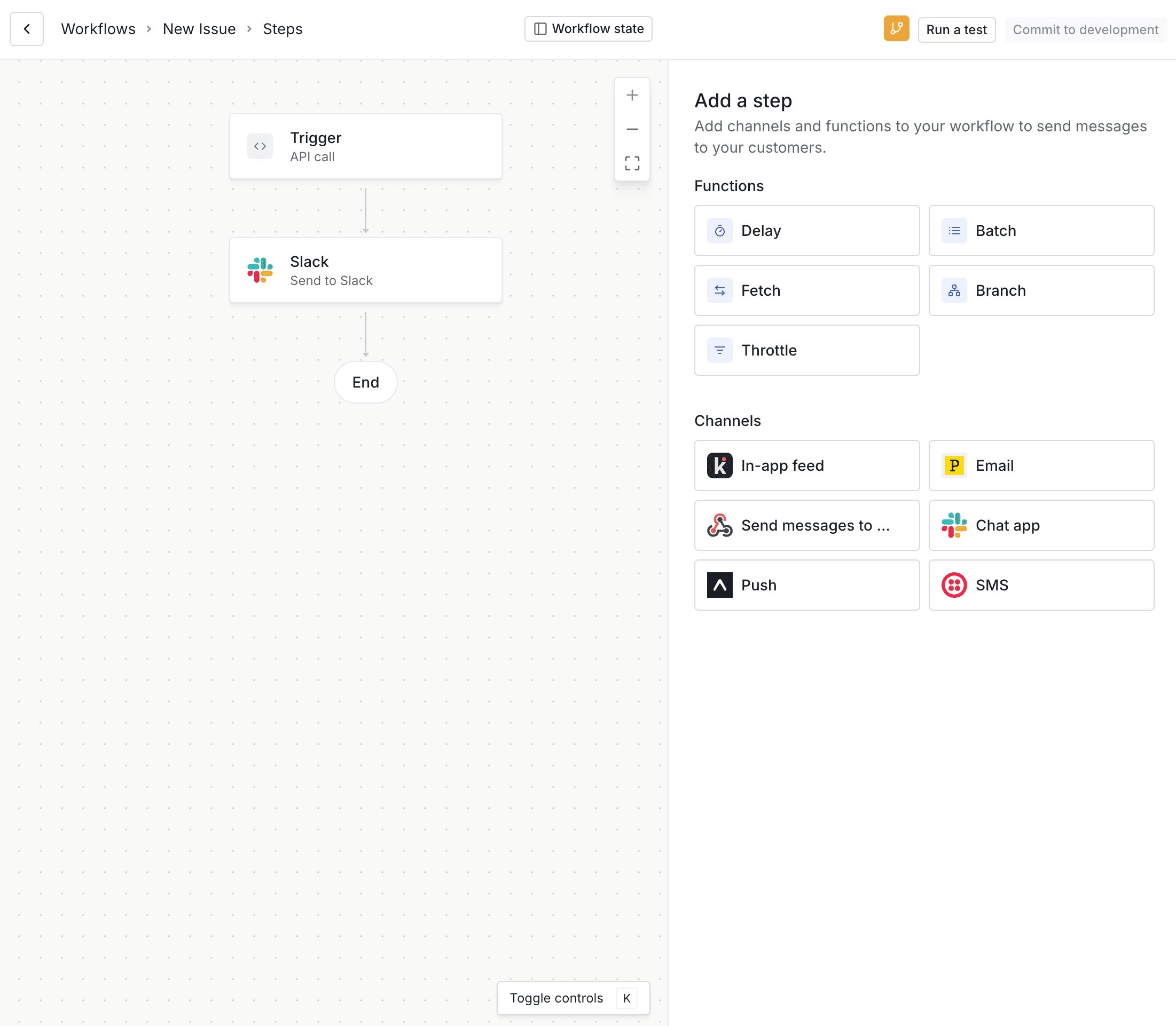
#With the channel data in place, you can add Slack as a workflow step in any workflow. For this example, we’ll create a new-issue workflow that pings users in our connected Slack channel whenever someone adds a new issue.

As you create your message template, remember that in this case the repository Object is the recipient of your workflow. That means any properties you reference on your Liquid template tags need to exist as properties of the Object as well:
Finally, we’ll add the workflow trigger to our code with the repository Object as a recipient.
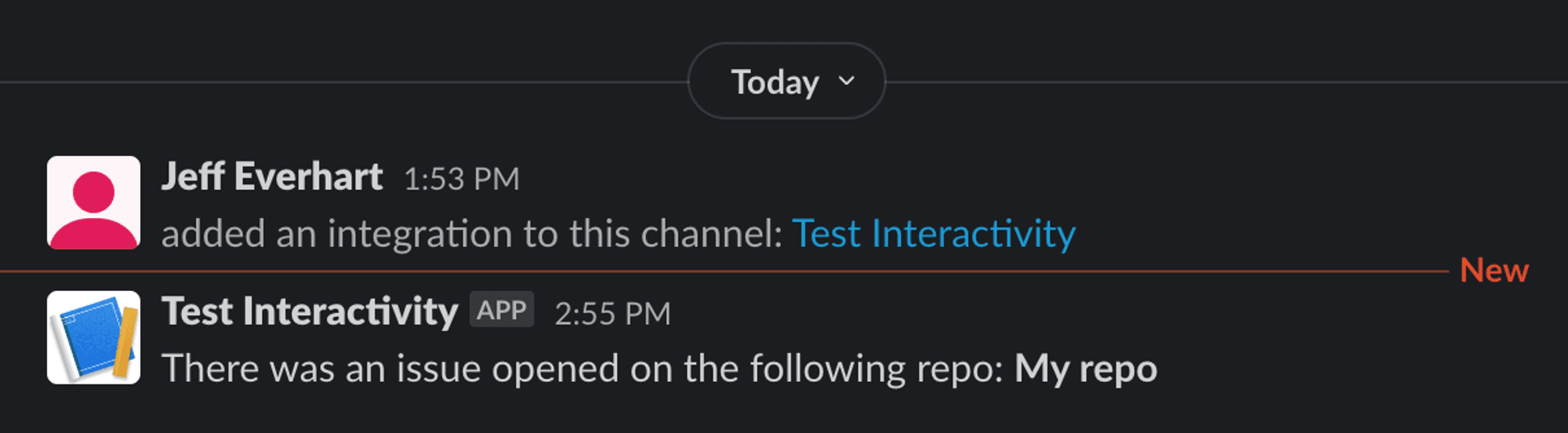
With that, you should see a message in your selected Slack channel: