Webhook channel overview
Learn more about how to use Knock webhook channels to send to custom destinations, build reusable fetch steps, and to power customer-facing webhooks within your own product.
Learn more about how to use Knock webhook channels to send to custom destinations, build reusable fetch steps, and to power customer-facing webhooks within your own product.
Features and use cases
#You can use the Knock webhook channel type to build a custom channel that sends a webhook request to a configured endpoint. This endpoint can be static, or can be dynamically built using liquid variables during workflow run time. The Knock webhook channel supports , , , , and requests, making it a flexible tool to use for a number of different use cases.
You might use the Knock webhook channel to...
- Configure a custom channel (examples: PagerDuty, a proprietary in-house service) that you want to send a request to as part of your Knock workflow
- Codify commonly used fetch requests (such as fetching information about a user) for use across your different Knock workflows
- Build user-facing, configurable webhooks into your own product so your users can receive a webhook when something happens in your product
In this overview, we'll cover how to configure webhook channels in Knock and use them in your notification workflows.
Create and configure your webhook channel
#To create your webhook channel, go to the Knock dashboard and navigate to Channels and sources in your account settings. Click "Create channel," select the Webhook channel type, and click "Next."
Provide a name, key, and description for your webhook channel.
Once your webhook channel has been created, you'll be able to manage its configuration on a per-environment basis. As with all Knock channels, webhooks can be used in sandbox mode and can be used with channel conditions.
You'll also need to build the actual webhook request that you want your webhook channel to send when it's triggered within a Knock workflow. We cover this topic in the next section.
Build your webhook request
#To start building your webhook request, navigate to your webhook channel and click "Edit webhook."
You'll now be looking at the webhook channel configuration page. The webhook channel behaves just like our fetch function, it sends a request to the endpoint you define with the headers, params, and body payload you provide.
To learn how to build a webhook request in detail, you can read our fetch function documentation.
Use your webhook channel
#Once your webhook channel is configured and you've built its webhook request, you're ready to add your webhook channel to a workflow.
Webhook channels are added to Knock workflows the same way as any other channel. Just go to the Knock workflow builder and add your webhook step.
Overriding webhook configurations
#When you add your webhook channel to a workflow, it will use the webhook request you built in your channel configuration by default. You can override this on a per-step basis.
Editing a webhook step's template, such as changing the URL or body, creates 'channel setting overrides,' replacing the default environment settings with your changes. Any template modifications will include the entire template (URL, headers, params, and body) in the overrides. These overrides apply to all environments where the step is promoted.
To reset a webhook step to its channel default, click "Reset to default channel settings."
Securing your webhooks
#The webhook channel offers request signing as a setting on the channel. When request signing is enabled, Knock will generate a signing key and use that to sign the request in a x-webhook-signature header that can be verified by the consumer.
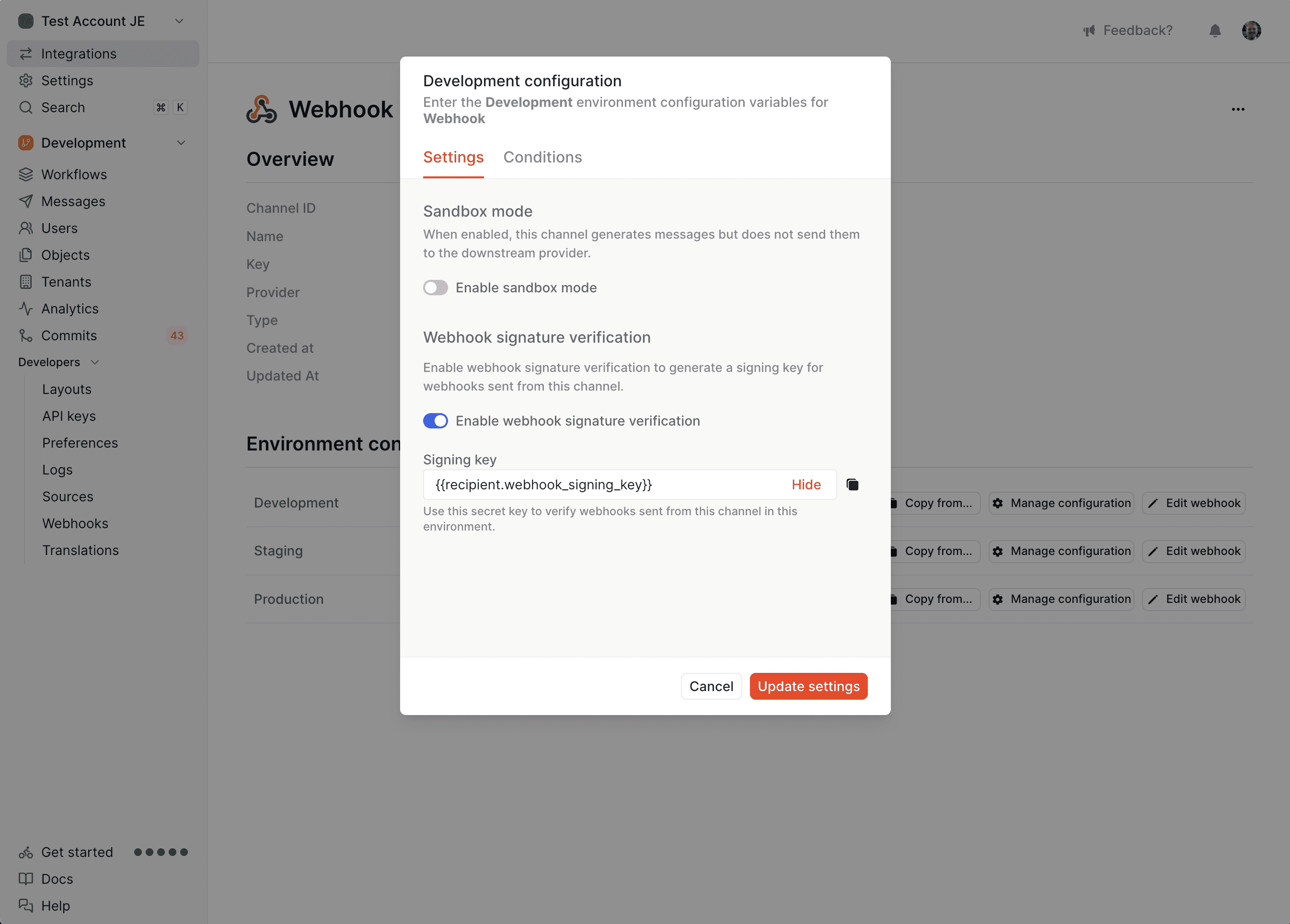
Request signing is enabled per-environment configuration of the webhook channel under the "Manage configuration" modal.

Once request signing is enabled, Knock will generate a signing key for you to verify the signature against. This key can be configured to be any value, or even a dynamic value resolved from the workflow run scope if necessary (see below for more).
Using a dynamic signing key
#In some cases, you may wish to use a dynamic signing key to verify your webhooks. For example, if you're using the webhook channel to power customer-configurable webhooks, you may want a different signing key per webhook configuration.
You can add a dynamic signing key by using liquid in the signing key input field. For example, if your signing key was stored on an object that represented the webhook you can reference the key as {{ recipient.webhook_signing_key }}.
Verifying the signature
#The signature is generated with an HMAC using the SHA256 algorithm and, before being encoded, is comprised of the timestamp and the stringified JSON payload of the request. We encode "timestamp in numerical form"."stringified payload" as the signature of the request.
The x-webhook-signature header is a string comprised of the timestamp used in the encoding and the encoded value above. It will look like this: t=timestamp,s=encoded-signature
To test that the payload sent has not been compromised, you can recreate the signature using the signing key found on the webhook channel configuration and compare it to the one sent in the header.
-
Split the
x-webhook-signatureon the comma (",") and extract the values of timestamp and signature. -
Construct the value of the signature by concatenating:
- The timestamp (as a string)
- The character
. - The stringified JSON payload
-
Generate the signature with an HMAC and SHA256 algorithm using the signing key from your webhook's channel configuration.
-
Compare your generated signature with the one extracted in step one; they should match exactly. If the timestamp is more than five minutes old compared to the current time, you may decide you want to reject the payload for additional security.